Ti è piaciuto l'articolo? Condividilo!
Convertire in vettoriale in Photoshop? Ecco il tutorial!

In un precedente articolo abbiamo parlato di grafica vettoriale e quali sono le differenze tra vettoriale e raster, nel caso te lo fossi perso puoi leggere qui l’articolo. Per fare un breve ripasso, le vettoriali sono sono descritte matematicamente, mediante punti, linee e curve e sono create indipendentemente dalle dimensioni e dalla risoluzione dell'immagine. Le raster invece, sono composte da pixel e hanno una dimensione e risoluzione propria che viene stabilita quando l’immagine creata.
I formati di file vettoriali sono quelli con le estensioni .ai (Adobe Illustrator), .eps (Encapsulated PostScript), e .svg (Scalable Vector Graphic), mentre quelli di file raster più comuni sono .jpg (Joint Photoghraphic Experts Group) e .png (Portable Network Graphics).
Come promesso nell’articolo precedente in cui ti abbiamo spiegato come Convertire in vettoriale in Illustrator, ecco il tutorial per vettorializzare un’immagine con Adobe Photoshop. Anche oggi si tratta di un metodo professionale, che richiede almeno una conoscenza base del programma. Se non hai mai utilizzato prima Adobe Photoshop ti anticipo che ti verrà un po’ difficile seguire i passaggi.
Adobe Photoshop è il software di photo editing più conosciuto tra i professionisti e non. Non è studiato in maniera specifica per lavorare con la grafica vettoriale, perché per quello c’è Adobe Illustrator, però anche lui offre un modo per vettorializzare un’immagine. Questo metodo si rivela particolarmente utile per tutte quelle foto con soggetti più complessi, come per esempio i ritratti.
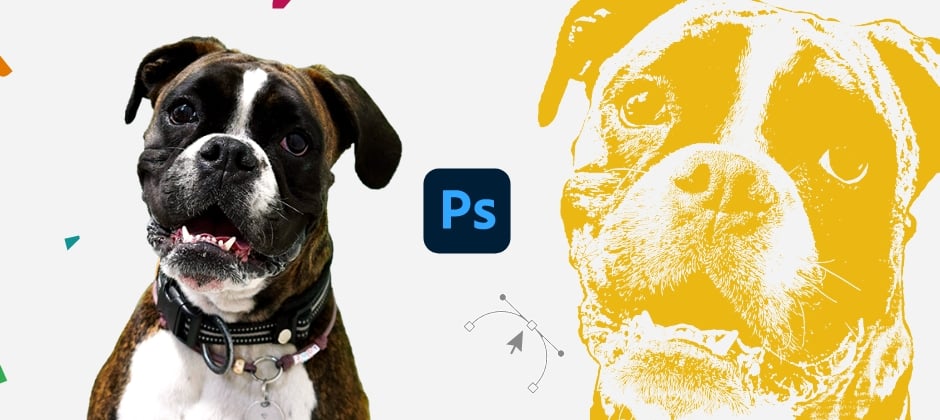
Se hai bisogno di trasformare in vettoriale, per esempio, il volto di un personaggio o di un amico per inserirlo stile cartoon in un tuo progetto, ecco che Adobe Photoshop diventa il modo migliore per farlo.
Ridisegnare manualmente un’immagine per vettorializzarla è un lavoro lungo, che richiede esperienza e un po’ di manualità con gli strumenti e purtroppo ricorrere ad una conversione automatica non sempre dà i suoi frutti. La scelta migliore per eseguire un buon lavoro è procedere un passo alla volta e con qualche piccolo trucchetto ti assicuro che non ci vorrà poi molto.
Vediamo insieme quali sono i passaggi per convertire in vettoriale un’immagine con Photoshop.
Step 1. ➪ Nuovo file
Apri in Photoshop l’immagine che vuoi convertire; vai dunque su File > Apri e seleziona la tua foto.
Premessa, la conversione in sé non è nulla di troppo complicato, la parte che richiede un po’ di dimestichezza è quella che seguirà ora, che è uno step fondamentale per la riuscita del lavoro. Sto parlando del fatto di pulire l’immagine ed evidenziare i dettagli del soggetto per farli venire fuori nell’illustrazione, così da ottenere un risultato ottimale. Tutto ciò ovviamente dipende dal grado di complessità della tua immagine, ma andiamo un passo alla volta.
Se l’immagine che devi convertire è già su sfondo bianco ed è senza sfumature, in un unico colore,
come per esempio un logo, puoi passare direttamente allo #Step 4.
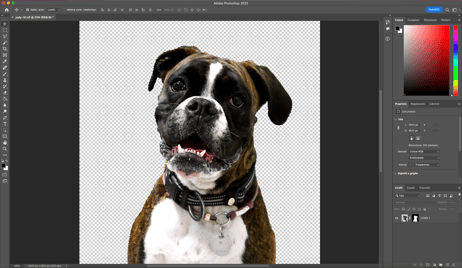
Step 2. ➪ Eliminare lo sfondo
La prima cosa da fare è eliminare lo sfondo per isolare il tuo soggetto. Per farlo, hai principalmente 2 metodi:
- scontornare il soggetto con lo Strumento Penna.
- fare uno scontorno automatico andando su Seleziona /Soggetto (valido solo dalla versione 2021 di Adobe Photoshop)
Se scegli la prima opzione, dopo aver disegnato tutto il contorno del tuo soggetto vai nel pannello Tracciati e con il tracciato attivo fai Tasto DX > Crea Selezione. Con la seconda opzione la selezione si creerà in automatico.
In entrambi i casi, una volta creata la selezione del tuo oggetto puoi creare una maschera di ritaglio oppure fare una selezione inversa e cancellare la parte che non ti serve. Per fare la maschera, con la selezione attiva clicca nel pannello Livelli > sul simbolo in basso “Aggiungi Maschera”. Per fare la Selezione Inversa, vai su Selezione > Inversa e poi cancella [Tasto Canc/Backspace]. Ti si aprirà una finestra, imposta il colore Bianco dal menu Contenuto e poi fai click su OK.


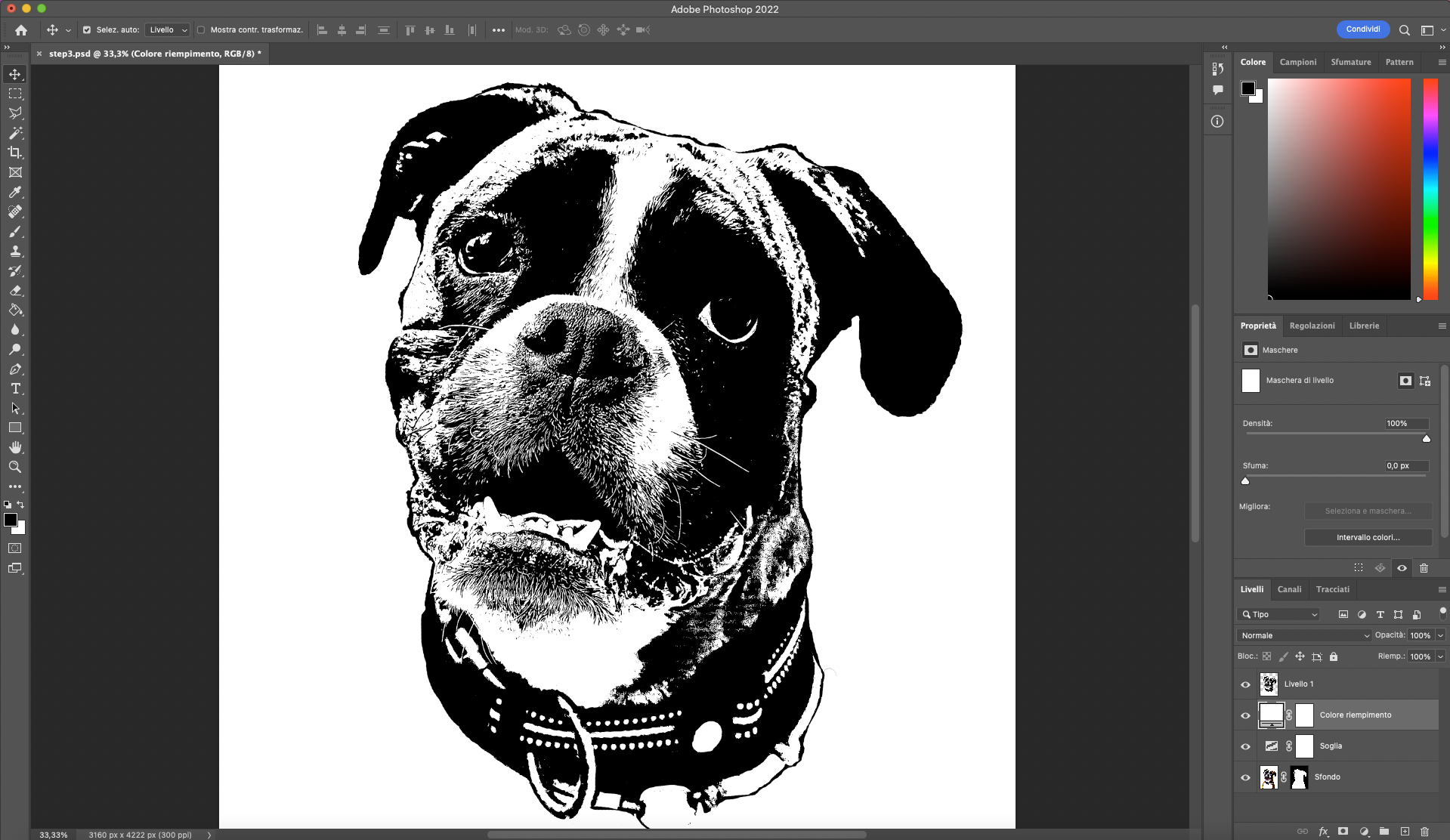
Step 3. ➪ Evidenziare i dettagli
Bene, a questo punto è necessario migliorare la tua immagine per evidenziarne i dettagli. Per farlo, devi fare più operazioni con alcuni strumenti, che ti dirò ora, fino a che non raggiungerai un risultato ottimale.
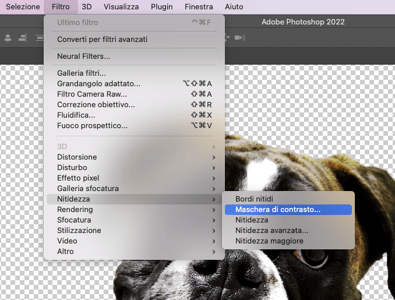
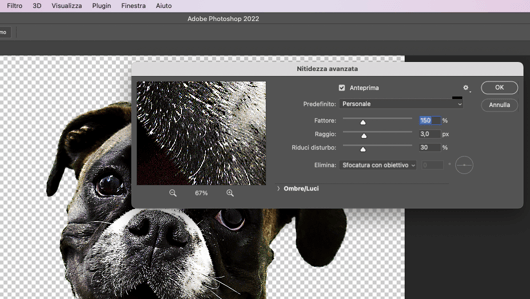
Inizia con aumentare la nitidezza, per farlo fai su Filtro > Nitidezza > Maschera di Contrasto e regola i valori in base alla tua immagine; quando sei soddisfatto clicca su OK (non aver paura di esagerare).


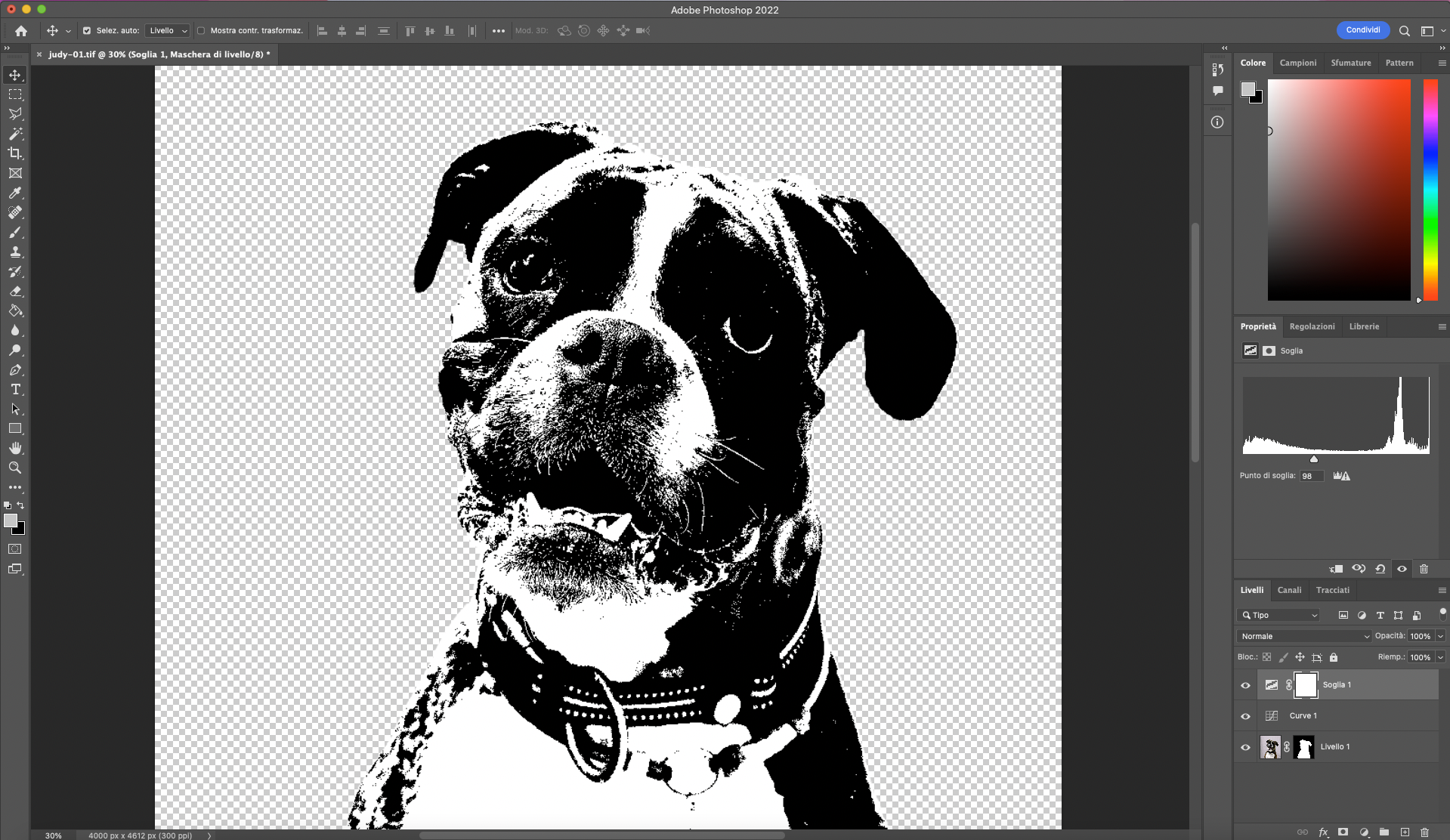
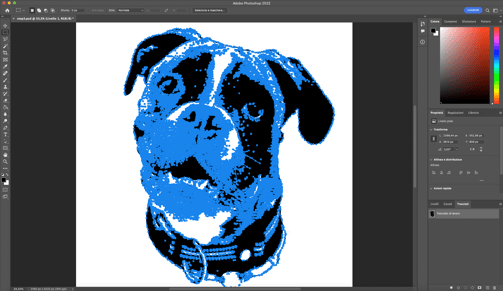
Dopodiché , crea un Nuovo Livello di Regolazione e scegli > Soglia; anche qui, nel pannello che ti comparirà sullo schermo, sposta lo slider e stabilisci il punto giusto di soglia adatto alla tua immagine. I dettagli chiave devono esserci, ma l’immagine non dovrebbe risultare troppo piena. Fatto ciò unisci i livelli visibili in un nuovo livello utilizzando la combinazione Ctrl/Comm + Alt/Option + Maiusc + E.

Arrivati a questo punto dipenderà dalla tua immagine; se devi convertire un’immagine abbastanza semplice questi passaggi sono più che sufficienti, se invece, al contrario ne hai una più complessa, dovrai lavorare maggiormente sull’immagine originale (il 1° Livello Sfondo) in modo da ottenere in questa fase un risultato
più pulito. Sperimenta con gli strumenti di Nitidezza, con la regolazione Curve o quello che più preferisci per aumentare il contrasto e tirare fuori i dettagli.
Passo dopo passo, la tua immagine vettoriale inizia a prendere forma. Crea un ulteriore Nuovo Livello > Tinta Unita e imposta uno sfondo bianco alla tua immagine per vederne meglio i contorni. Ora che abbiamo ottenuto un disegno interamente in bianco e nero, se necessario si può ancora andare ad intervenire sull’immagine con lo strumento Pennello. L’obiettivo è riempire tutte quelle piccole parti che durante i precedenti passaggi non hanno dato un risultato pulito. Prendi dunque lo strumento Pennello, dalla Barra degli Strumenti sulla SX, e inizia a “colorare” la tua immagine.

Step 4. ➪ Convertire in vettoriale
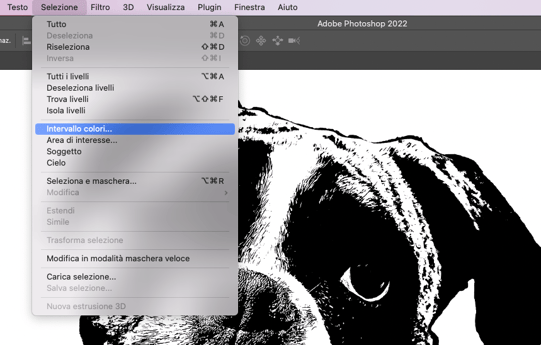
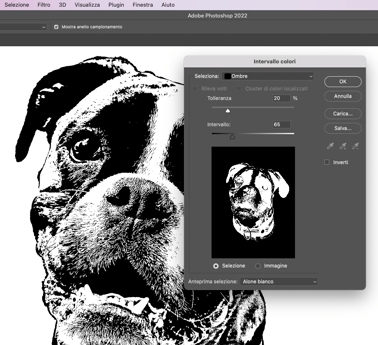
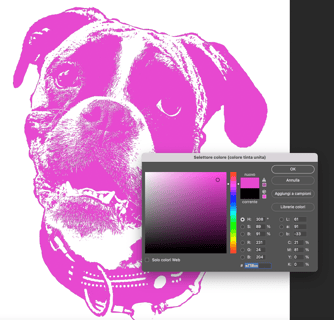
Siamo arrivati finalmente al momento in cui la tua immagine diventerà effettivamente un elemento vettoriale. Per farlo, fai click sull’ultimo livello creato, vai su Selezione > Intervallo Colori e dal menù a tendina seleziona Ombre e dai OK.


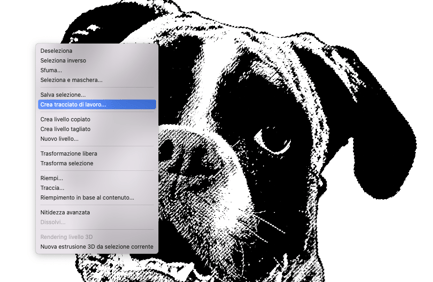
Ora con la selezione attiva, vai nella Barra degli Strumenti a SX e seleziona un qualsiasi Strumento di Selezione, per esempio il Rettangolo; torna sulla tua immagine e fai Tasto DX > Crea Tracciato di Lavoro. Con questo passaggio, il tracciato del tuo disegno viene creato; vai nel pannello Tracciati (per aprirlo: Finestra > Tracciati) e fai doppio clic sul percorso selezionato, assegna un nome e Salva il tracciato.


A questo punto, hai 2 modi per concludere:
- esportare il tuo tracciato come Tracciati per Illustrator
- creare un nuovo livello Tinta unita a cui assegnare il tracciato
Per la prima opzione, con il tracciato attivo (se sei uscito dalla selezione, vai nel pannello Tracciati e fai click sul tuo tracciato) vai su File > Esporta > Tracciati per Illustrator…
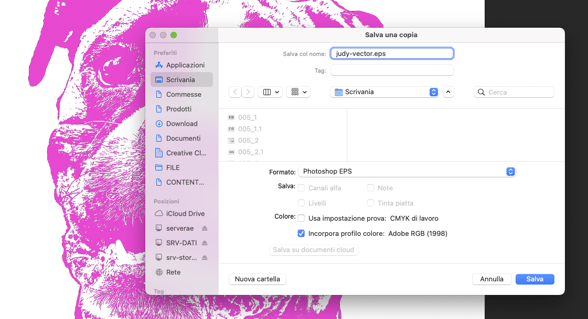
Per la seconda opzione, sempre con il tracciato attivo, crea un Nuovo Livello Tinta Unita; così facendo verrà creato un nuovo livello con il tuo disegno in formato vettoriale. Per fare un rapido controllo puoi verificare che ingrandendo l’immagine non se ne modifichi la qualità. Fai Ctrl/Comm + T e con le maniglie allarga il rettangolo per scalare il disegno; come puoi vedere i bordi rimangono nitidi. Non ti resta che esportare la tua illustrazione vettoriale. Vai su File > Esporta e scegli il formato Photoshop EPS [ .eps - Encapsulated PostScript] che può contenere sia grafica vettoriale che Bitmap.


Con un po’ di fatica siamo giunti alla fine di questo tutorial. Come anticipato all’inizio dell’articolo convertire in vettoriale o ridisegnare digitalmente un’immagine complessa non è mai una cosa semplice, richiede tempo, tanta pazienza e un po’ di dimestichezza con il software.
Spero che questa guida possa tornarti utile! Ricorda il team di Oppaca è a tua disposizione e risponderà con piacere alle tue domande, quindi non esitare a scriverci. Condivi con noi un tuo nuovo progetto, chi lo sa, magari potrà nascere una felice collaborazione! Al prossimo articolo :)
Alcune informazioni aggiuntive in una riga