Ti è piaciuto l'articolo? Condividilo!
Mockup in Photoshop: come modificarli e usarli per i tuoi lavori

Utilizzare un mockup è forse il modo migliore con cui presentare un prodotto o un brand. Avere un buon pacchetto di mockup nel proprio arsenale di designer è importante, ma non ti serviranno a nulla se non saprai utilizzarli. In questo articolo vedremo come modificare un file mockup in Photoshop per adattarlo al tuo brand e alle tue esigenze e sfruttarlo al meglio.
Nell’articolo precedente abbiamo parlato di dove trovare mockup di qualità online e gratuiti soprattutto. Quindi, se non hai ancora trovato quello che fa al caso tuo leggi Top 5 siti dove trovare mockup di qualità
Bene, se a questo punto hai trovato e scaricato il modello di mockup che ti serve, è arrivato il momento di modificarlo per adattarlo alle tue esigenze. Che tu sia un designer oppure il proprietario di un brand che vuole presentare al meglio un nuovo prodotto questo è il tutorial che fa per te.
In questa breve guida sfrutteremo gli Oggetti avanzati di Adobe Photoshop ovvero dei livelli “speciali” o livelli intelligenti, che permettono di modificare questi file inserendo una propria grafica preservando però il contenuto originale della scena del mockup. In poche parole, in un livello specifico si applica la propria immagine e come per magia il programma la applica sulla superficie l’oggetto in questione.
L’utilizzo degli Oggetti avanzati non richiede grandi abilità di progettazione o una conoscenza completa del software, quindi non spaventarti se non sai utilizzare in tutto e per tutto Photoshop. Sebbene esistano alternative gratuite ai mockup PSD, la maggior parte di questi modelli sono progettati con e per Adobe Photoshop, quindi è necessario che tu possieda il programma altrimenti non potrai modificarli.
Come si modifica il file PSD di un mockup?
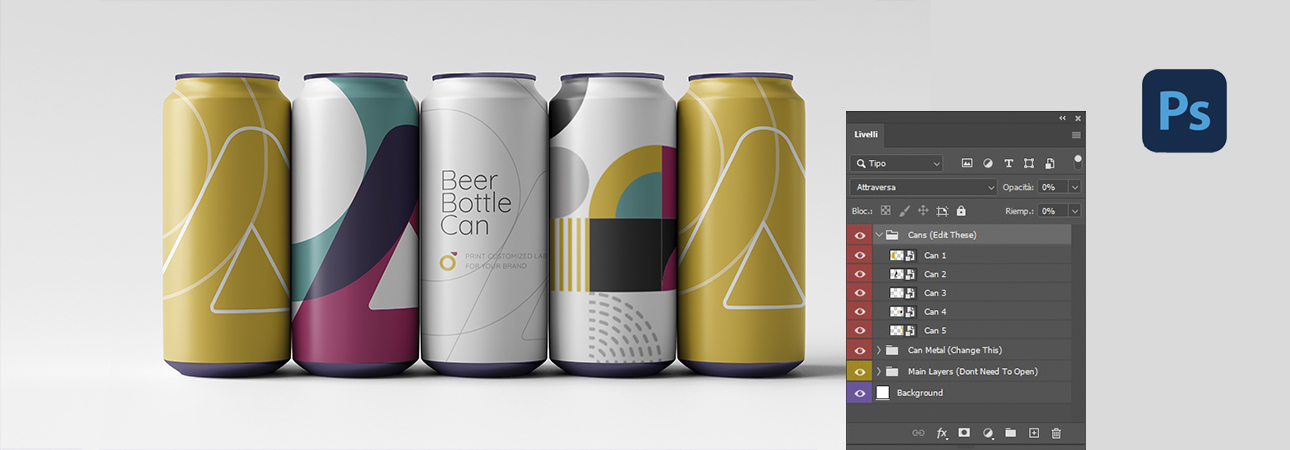
I modelli di mockup sono dei file che presentano un determinato oggetto tridimensionale, inserito in una scena, su cui si può inserire una grafica specifica. Questi file sono solitamente apribili con Photoshop (.psd) e composti da quei livelli “speciali” di cui ti parlavamo prima, i quali rendono quasi ogni superficie del modello personalizzabile.
Prima di cominciare però, vediamo di cosa avrai bisogno per personalizzare questi file:
⬝ File Mockup in formato PSD
⬝ Software per decomprimere i file compressi (WinRar, WinZip ecc.).
⬝ Conoscenza di base di Adobe Photoshop.
⬝ Adobe Photoshop
⬝ Software per decomprimere i file compressi (WinRar, WinZip ecc.).
⬝ Conoscenza di base di Adobe Photoshop.
⬝ Adobe Photoshop
Step 1: Decomprire e aprire il modello
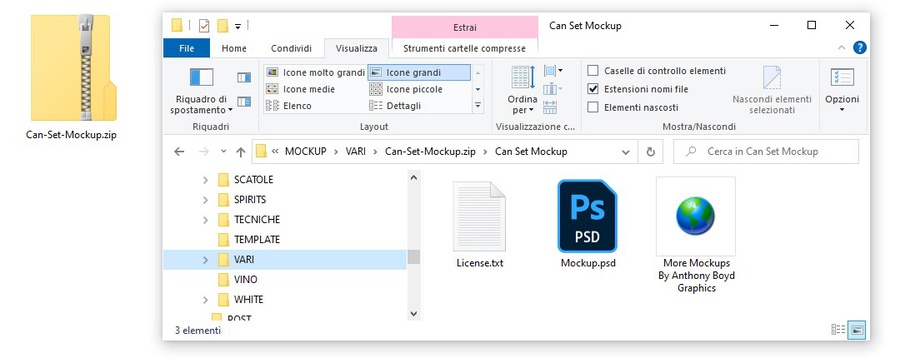
Dopo aver scaricato il modello dovresti trovarlo sul tuo computer sotto forma di cartella compressa, ciò significa che per aprirlo sarà necessario decomprimerlo. In questo tipo di file il formato .zip è quello più comune da trovare ed il software più utilizzato è WinRar.
Apri la cartella compressa e cerca il file con l’estensione .psd. Ecco, quello è il file che devi utilizzare per modificare il mockup, quindi fai doppio clic su di esso e aprilo con Photoshop. Se nella cartella che hai scaricato troverai più file PSD, significa che in quel pacchetto sono disponibili più modelli, probabilmente con orientamenti e caratteristiche diverse.
Ricorda! Leggi sempre le informazioni di licenza riguardo l’utilizzo e la distribuzione del file, specialmente se hai necessità di usarlo a livello commerciale. Queste informazioni le puoi trovare solitamente in un documento contenuto all’interno della cartella compressa.
Step 2: Individuare “Oggetto avanzato”
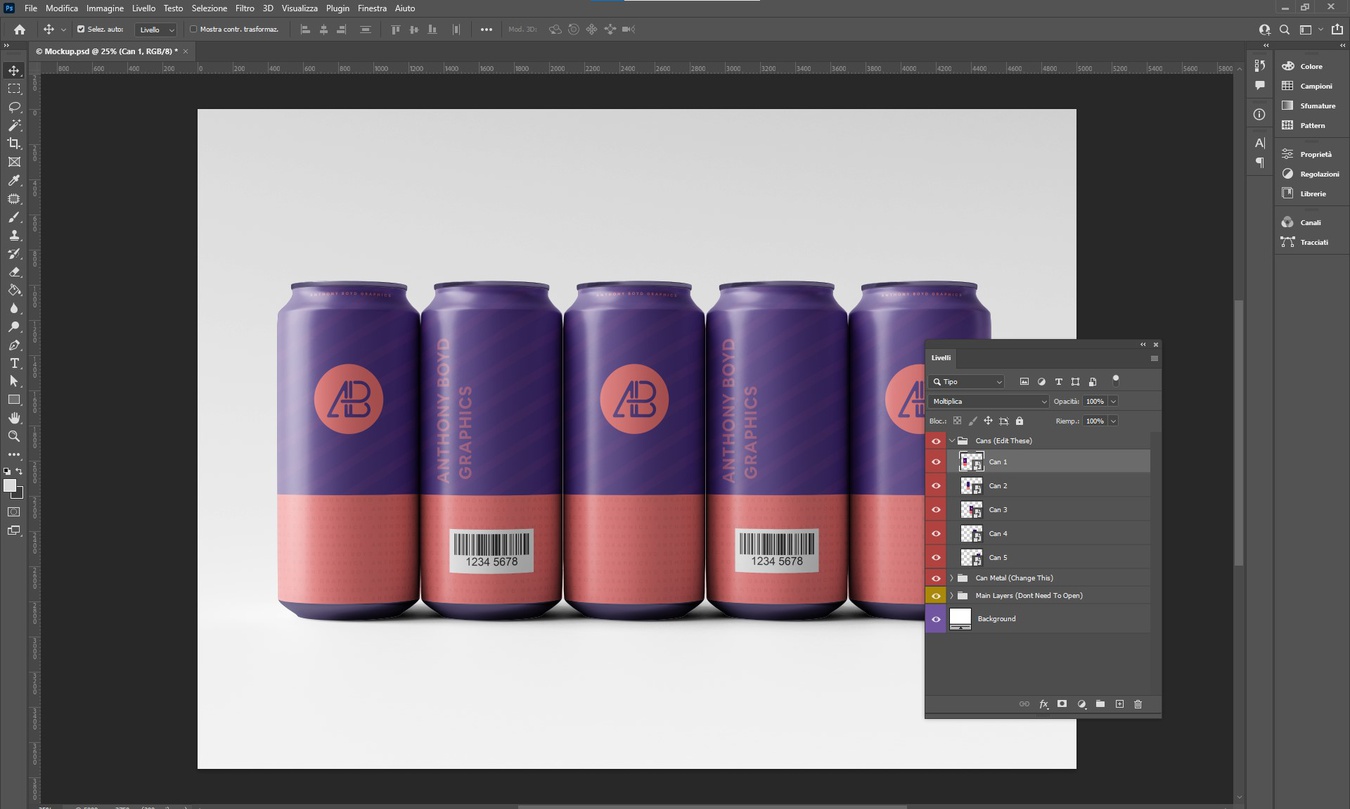
Aprendo il mockup vedrai una grafica esempio che funge da “segnaposto”. Ciò che dovrai andare a fare è cambiare quella grafica, inserendo la tua personale. Questo modifiche possono essere fatte tramite il pannello Livelli mediante gli Oggetti avanzati di cui ti parlavamo prima.
Per individuarli devi osservare il pannello Livelli presente sulla destra dello schermo, solitamente sono etichettati con un nome segnaposto come per esempio “aggiungi il tuo design qui"; quello è il livello su cui posizionare la tua grafica. Per farlo dovrai fare doppio clic sull'anteprima in miniatura del livello Oggetto avanzato. Così facendo, l’oggetto si aprirà in una scheda separata, dove troverai la grafica segnaposto, che ti è stata presentata del mockup. Ti troverai di fronte alla versione bidimensionale di quello che poi verrà riportato nel file principale in tridimensione.
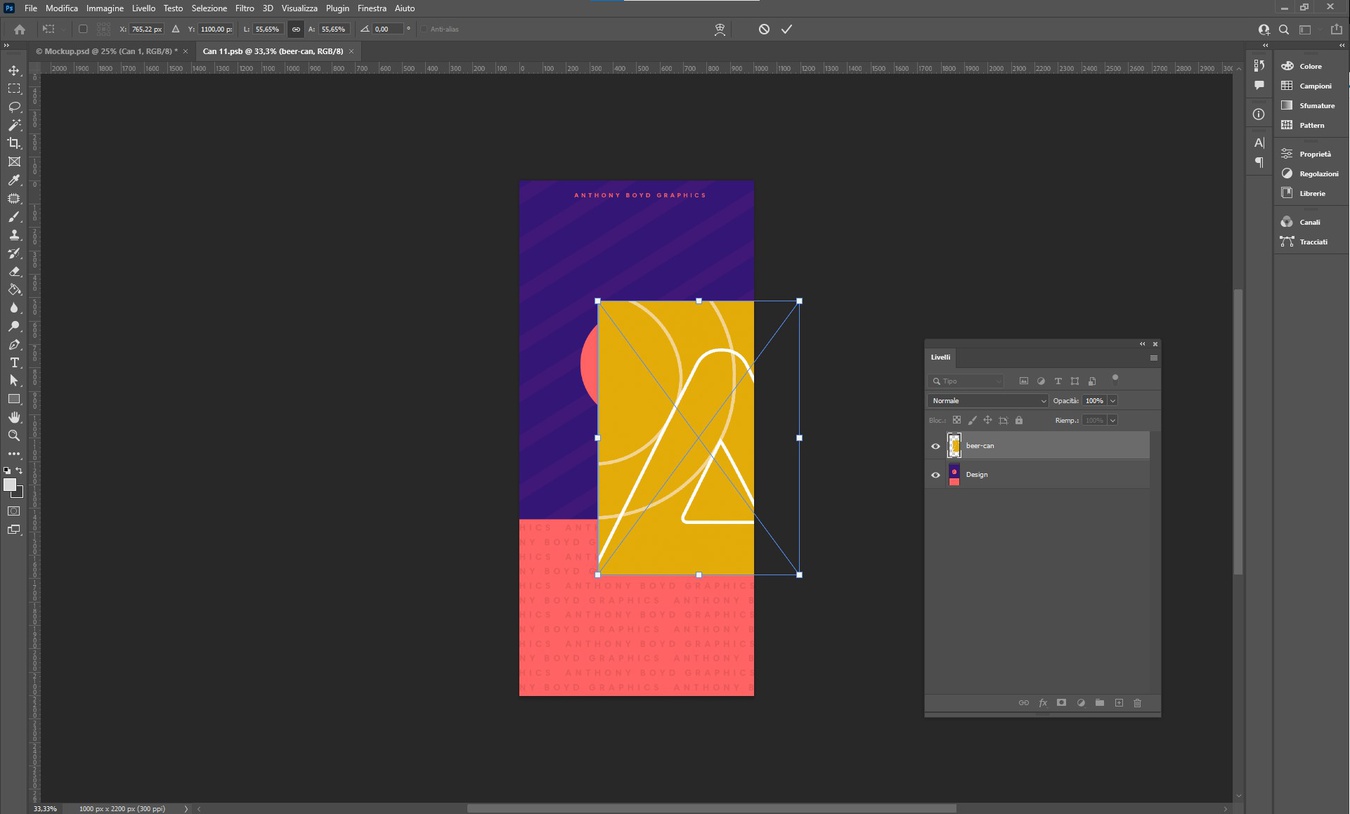
Step 3: Inserire la tua grafica
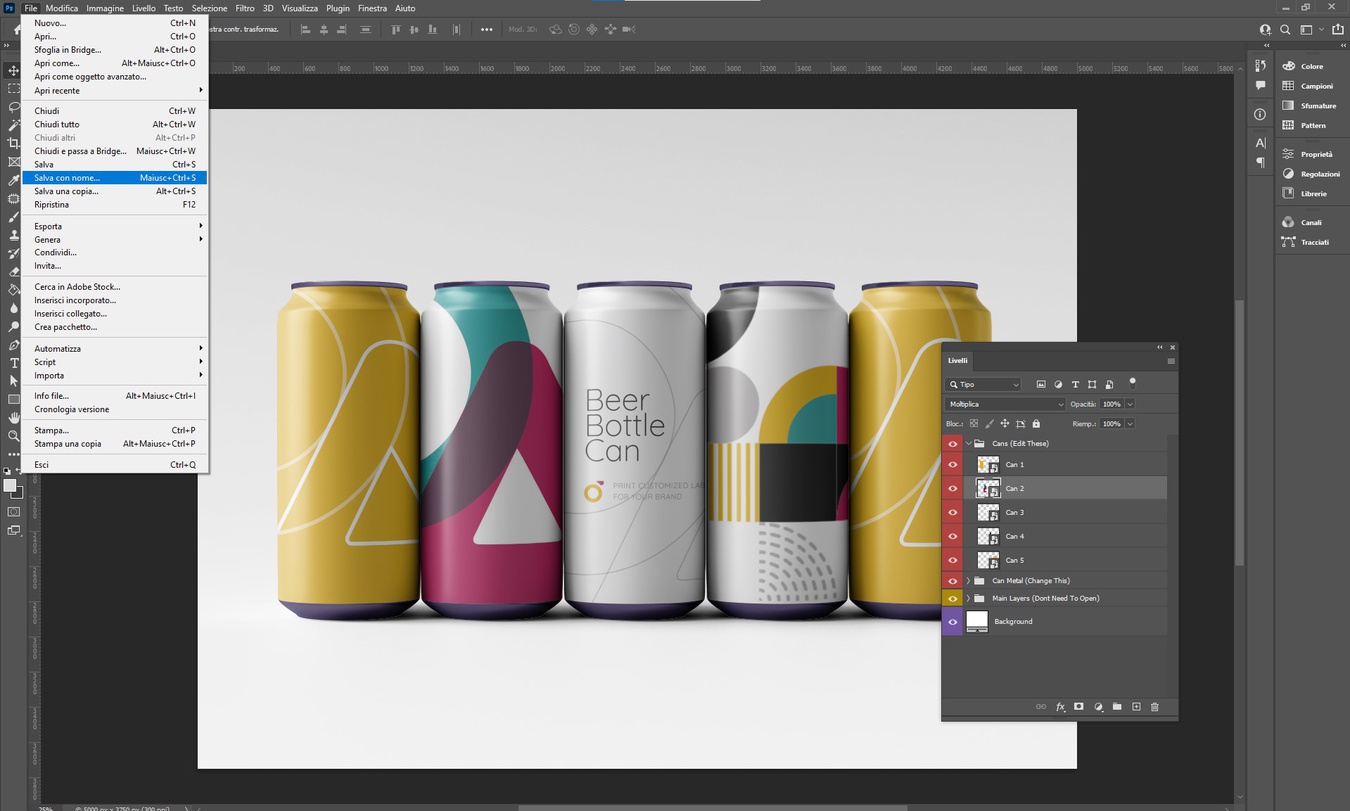
A questo punto è arrivato il momento di inserire la il tuo design personale. Per farlo devi andare sul menù File (in alto a sinistra) > Inserisci incorporato. Una volta selezionato il tuo file dalla cartella del tuo computer, esso verrà inserito all’interno dell’Oggetto avanzato. Ridimensionalo e posizionalo correttamente per adattarlo alle dimensioni della tavola. Dopo aver inserito il tuo design potrai eliminare quello segnaposto, oppure nasconderlo cliccando sull'icona 👀 accanto al livello per disattivarne la visibilità. Ti consigliamo di importare un file .png o .jpg, in base alle tue esigenze.
Una volta posizionato il tuo design vai su File > Salva per applicare le modifiche al modello.
Dopodichè, torna alla scheda del mockup (le schede si trovano nella parte superiore dello schermo). Come potrai vedere la nostra grafica inserita nell’Oggetto avanzato è stata applicata al modello. Ricorda però che se non salverai le modifiche nell’oggetto avanzato queste non verranno applicate sul modello principale. Altra cosa, uno dei vantaggi di Photoshop e degli Oggetti avanzati è che nulla di è definitivo; in ogni momento potrai riaprire il livello e modificare il tuo design.
Ricorda che un altro elemento modificabile è il colore di sfondo. Come per gli Oggetti avanzati ti basterà fare doppio clic sulla miniatura del livello, che si trova a destra del nome del livello Background Color. Dovrebbe aprirsi il pannello Selettore colore da cui potrai impostare quello desiderato.
Potrebbero esserci uno o più livelli speciali contententi oggetti avanzati; più è complesso il modello di mockup e più saranno le superfici personalizzabili. Ogni superficie equivale ad uno specifico Oggetto avanzato che è legato ad essa. Un mockup di qualità si riconosce anche dalla quantità di elementi modificabili.
Step 4: Salvare ed esportare il modello
Bene, ora che il tuo design è stato applicato al modello di mockup il prossimo step sarà salvare ed esportare il tuo lavoro. Il nostro consiglio è quello di salvare sempre una copia modificabile in modo da poterci mettere mano anche in un secondo momento. Dunque, vai su File > Salva con nome e scegli l’estensione .psd. Con lo stesso procedimento, puoi salvarne una copia anche come immagine in formato .png o .jpg da utilizzare o condividere altrove. Ricorda però, se il tuo mockup contiene uno sfondo trasparente che vuoi conservare, dovrai scegliere .png perché il formato .jpg non supporta la trasparenza. Ecco fatto, il tuo mockup è pronto!

Come puoi vedere, modificare e personalizzare un modello di mockup su Photoshop non è complicato quanto si possa pensare. Se il file è di qualità e ben strutturato in pochi semplici step riuscirai ad inserire il tuo design e ottenere senza troppi sforzi un prototipo realistico con cui presentare il tuo prodotto.
Speriamo che questo tutorial ti possa tornare utile e di essere stati abbastanza esaustivi. Alla prossima!
Alcune informazioni aggiuntive in una riga